【公開日:2021年8月6日】
本記事はチャットボット設置に必要なタグの埋め込みについて解説する記事です。チャットボットにおいての「タグ」とは何か?から解説し、チャットボットの埋め込み手順について説明します。
【こんな方が対象】
・チャットボットにおけるタグの意味を知りたい方
・チャットボットを検討中でサイトへの設置方法を知りたい方
・問い合わせ対応の1つとしてチャットボットを検討中の方
チャットボットのタグとは?
チャットボットで利用されるタグとは、チャットボットを設置するために用いるHTMLのテキストやJavaScriptなどを指します。このタグをチャットボットを設置する対象のWebページのHTMLや、タグが設置可能なページ作成ツール(GoogleサイトやSharePointなど)に埋め込むことでチャットボットを設置できます。
チャットボットのタグの埋め込み方法
チャットボットのタグの埋め込み方法は2つあります。
- チャットボットを設置したいサイトのHTMLに、チャットボットのタグをコピーして貼り付ける
- Googleタグマネージャー(Google Tag Manager)でカスタムHTMLを作成し、カスタムHTMLにチャットボットのタグをコピーして貼り付ける
どちらの場合も、タグのテキストをコピーして貼り付けるだけでチャットボットをページへ設置することが可能です。
では、hitoboを例に、チャットボットのWebページへの埋め込み手順を説明します。
個別のWebページに直接埋め込む
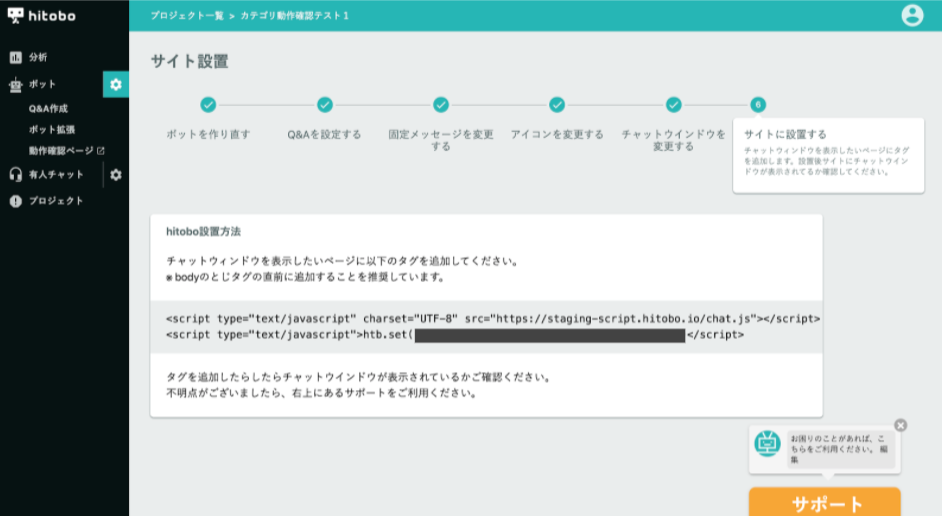
以下の画像はhitoboの管理画面です。
管理画面より、チャットボットの設置用のタグをコピーし設置したいWebページのHTML内に追加すると、チャットボットを設置することが可能です。
(※スクリプトはbodyの閉じタグの直前に追加することを推奨しています。)
以下に具体的な設置方法について解説します。
①hitoboの管理画面から設置用のタグをコピーする

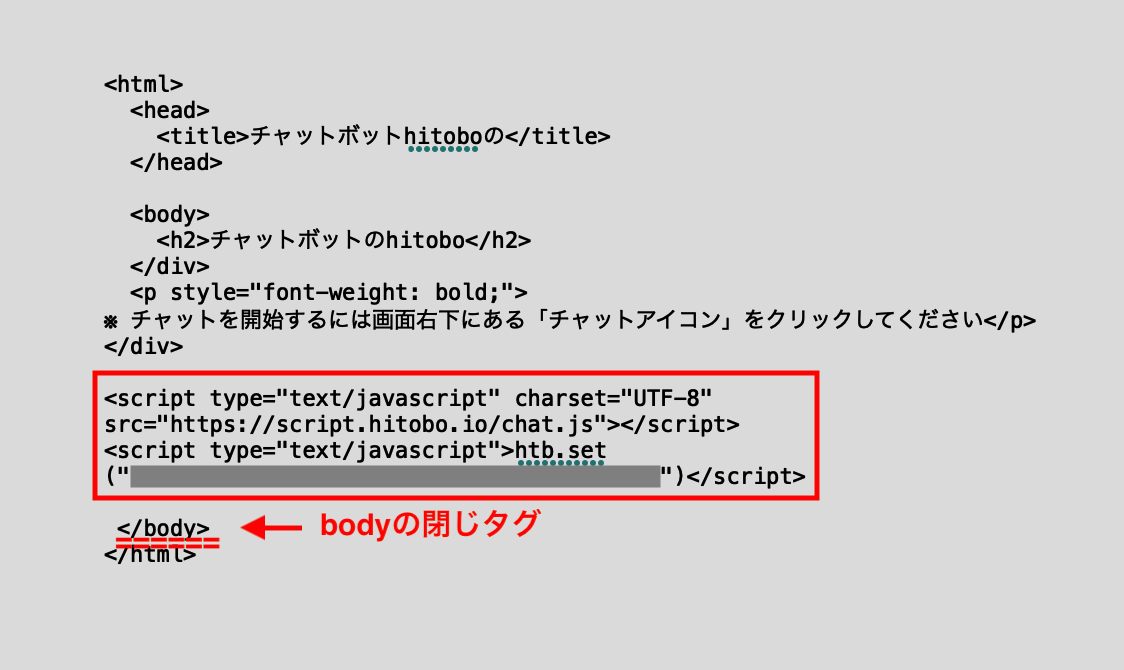
②対象のWebページのHTML(※) を編集するために、テキストエディターもしくは編集ソフトで開く

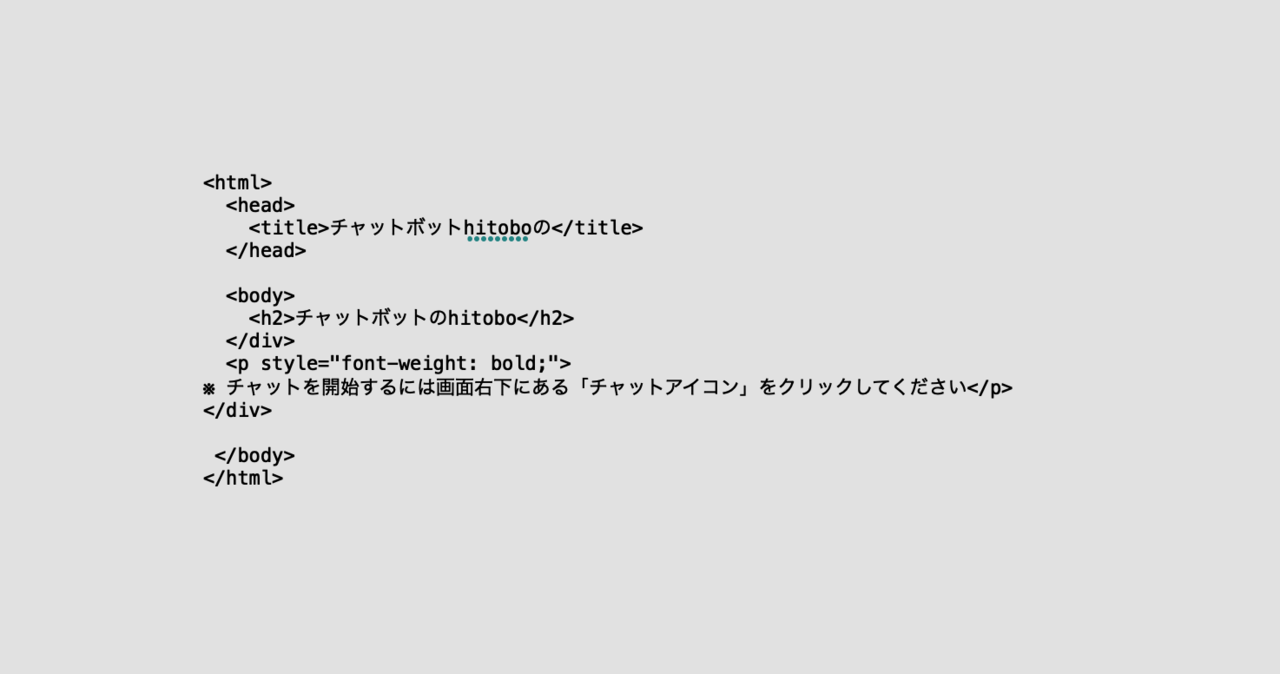
③</body>(※bodyの閉じタグ)の前にhitobo管理画面からコピーした設置用のタグを貼り付ける

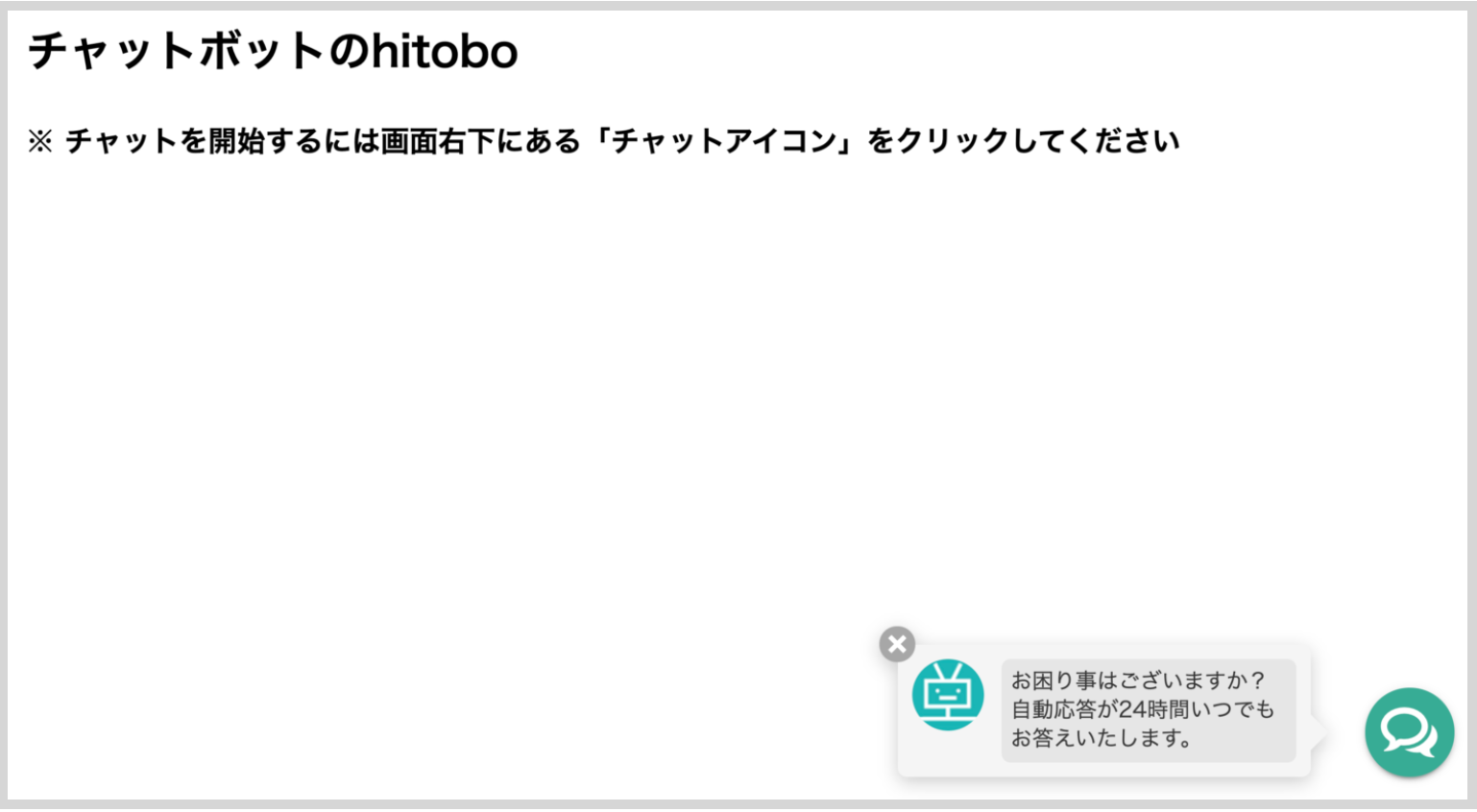
上記のHTMLをブラウザで読み込んだ状態

以上でWebページへの設置が可能です。
Googleタグマネージャーを利用して埋め込む
GoogleタグマネージャーとはWebサイト内に設置するタグを一括管理できるツールです。
通常はタグの追加・変更・削除があった場合に、すべての対象ページのHTMLを毎回編集する必要があります。
Googleタグマネージャーを利用すると複数のページのタグを、Googleタグマネージャーの管理画面上で一括で編集ができます。
以下に具体的な埋め込み方法について解説します。
①Googleタグマネージャーのアカウントを選択する
(Googleタグマネージャーは無料で利用できます。)

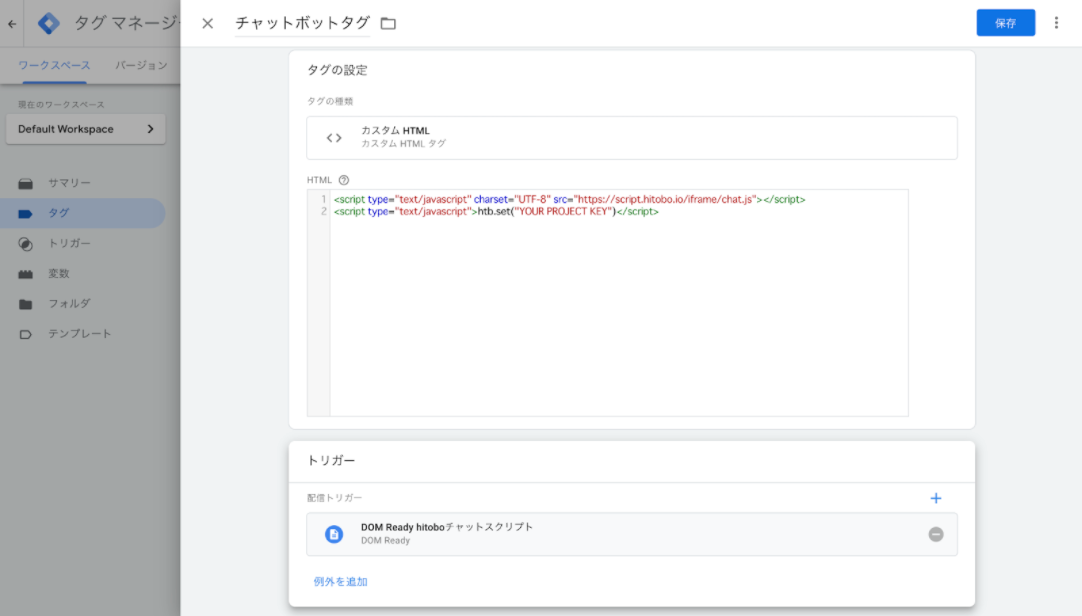
②アカウントを選択後 タグ>タグタイプの カスタムHTML を選択する

③チャットボットの設置用のタグをコピーし貼り付ける

この時、トリガーはDOM Readyで設定。
(※その他のトリガーを設定する場合は2回以上タグが呼ばれないように注意)
以上がGoogleタグマネージャーを利用したサイトへの埋め込み方法です。
ノーコードツールなどで作成したサイトへ埋め込む
GoogleサイトやSharePointなどで作成したサイトへの設置例です。
1. Googleサイトへの埋め込み方法
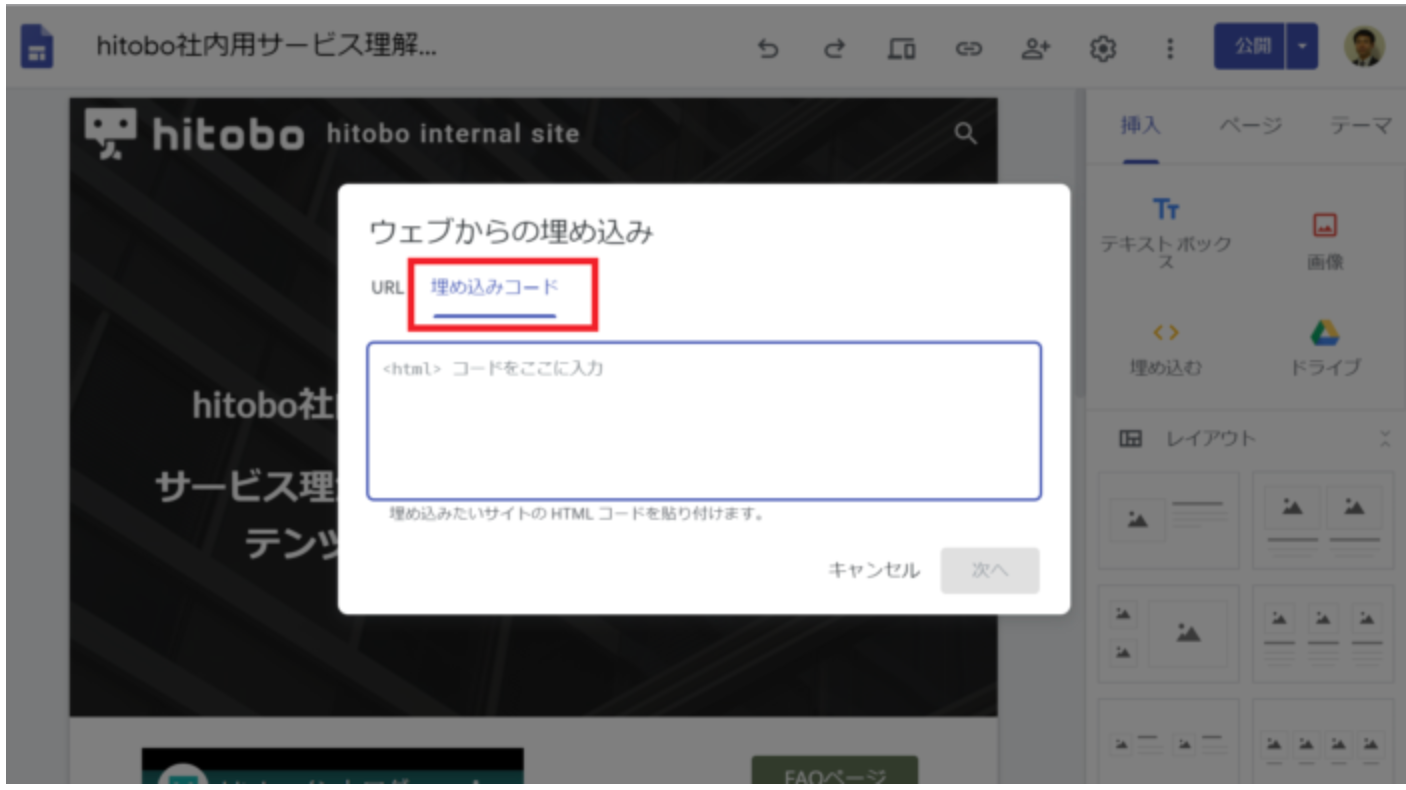
編集画面上の「埋め込む」から「埋め込みコード」の入力画面を表示できます。
hitoboの場合は、ここにhitobo管理画面上で確認可能なGoogleサイト用のタグをコピーして貼り付けるとチャットボットが設置可能です。
Googleサイトへの設置方法の詳細は以下を参照ください。

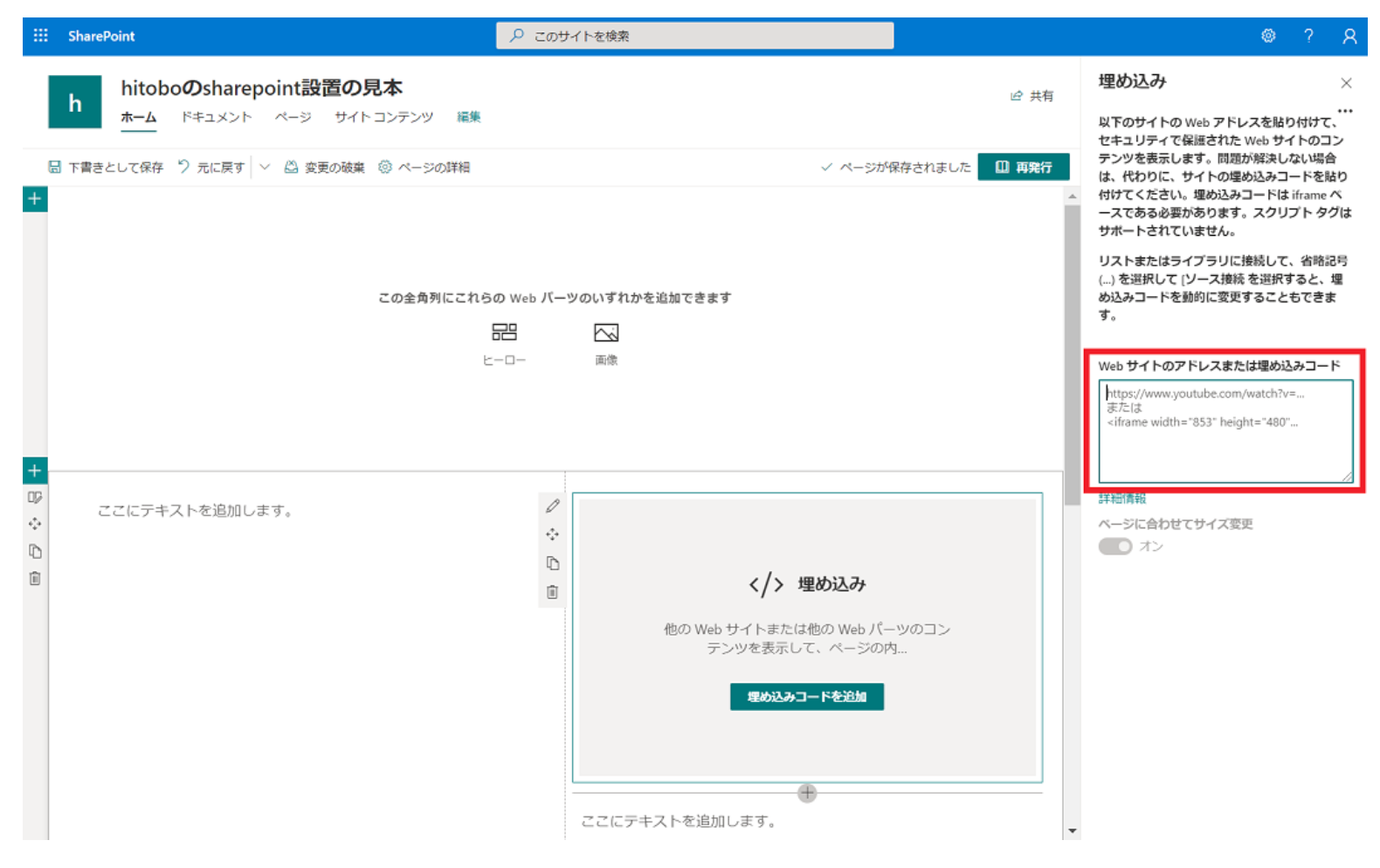
2. SharePointへの埋め込み方法
編集画面のWebパーツより「埋め込み」を選択すると以下の画面を表示できます。
hitoboの場合は、ここにhitobo管理画面上で確認可能なSharePoint用のタグをコピーして貼り付けるとチャットボットが設置可能です。
SharePointへの設置方法の詳細は以下を参照ください。

まとめ
チャットボットのタグとは何かと埋め込み方法について、実際の画面を用いて解説しました。Webページへのチャットボットの埋め込みは、個別のページのHTMLの所定の箇所にタグをコピーして貼り付けることで可能です。また、Googleタグマネージャーを利用してサイト全体に設置することも可能です。なお、GoogleサイトやSharePointへも簡単に設置が可能です。
自社で作成したWebサイトはもちろんのこと、HTMLにタグを埋め込む方法があるツールで作成されたページであれば、ほとんどのサイトで設置可能です。
もし、チャットボットについて気になる。チャットボットの埋め込み方法について詳しく聞きたい。などございましたら以下からお気軽にお問い合わせください。