【公開日:2022年12月25日】
Webサイト(PC、スマホ)や、アプリにチャットボットを導入した時の画面表示イメージを、実際の画像とともに見ていくことで、各環境での設置イメージを持てるようにまとめました。
チャットボットのhitoboを例に設置イメージを確認していきます。
目次
チャットボットのウィンドウの表示例・手順
Webサイトに設置
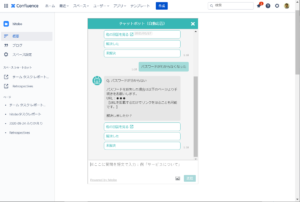
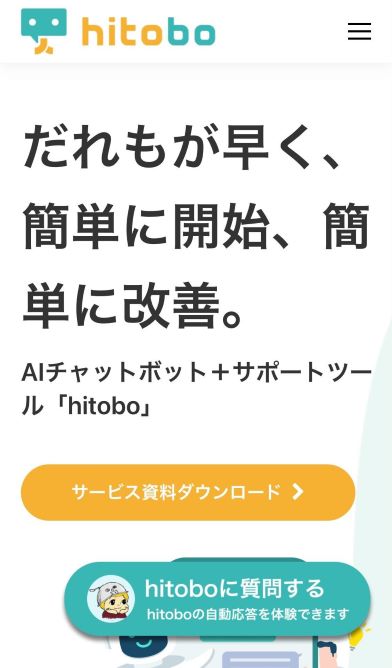
Webサイト(PC)に導入した時の設置イメージです。最も多い設置方法は、チャットボットを導入しようとしている対象のページに、そのチャットボットサービスで指定されたタグを設置する方法です。
※タグを設置する方法について知りたい方は下の関連記事を参照ください。
<チャットウィンドウを開く前>

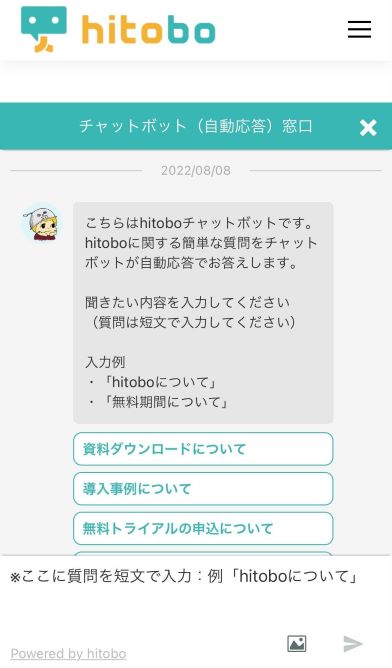
<チャットウィンドウを開いた後>

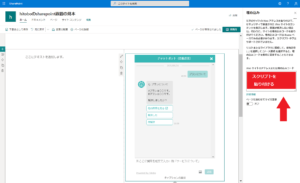
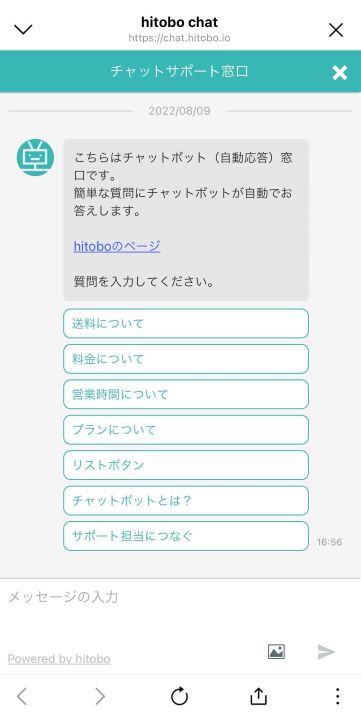
スマホのブラウザの表示
<チャットウィンドウを開く前>

<チャットウィンドウを開いた後>

Googleサイトへの設置


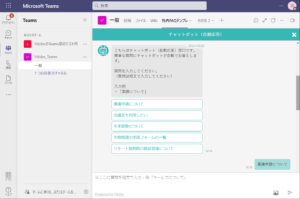
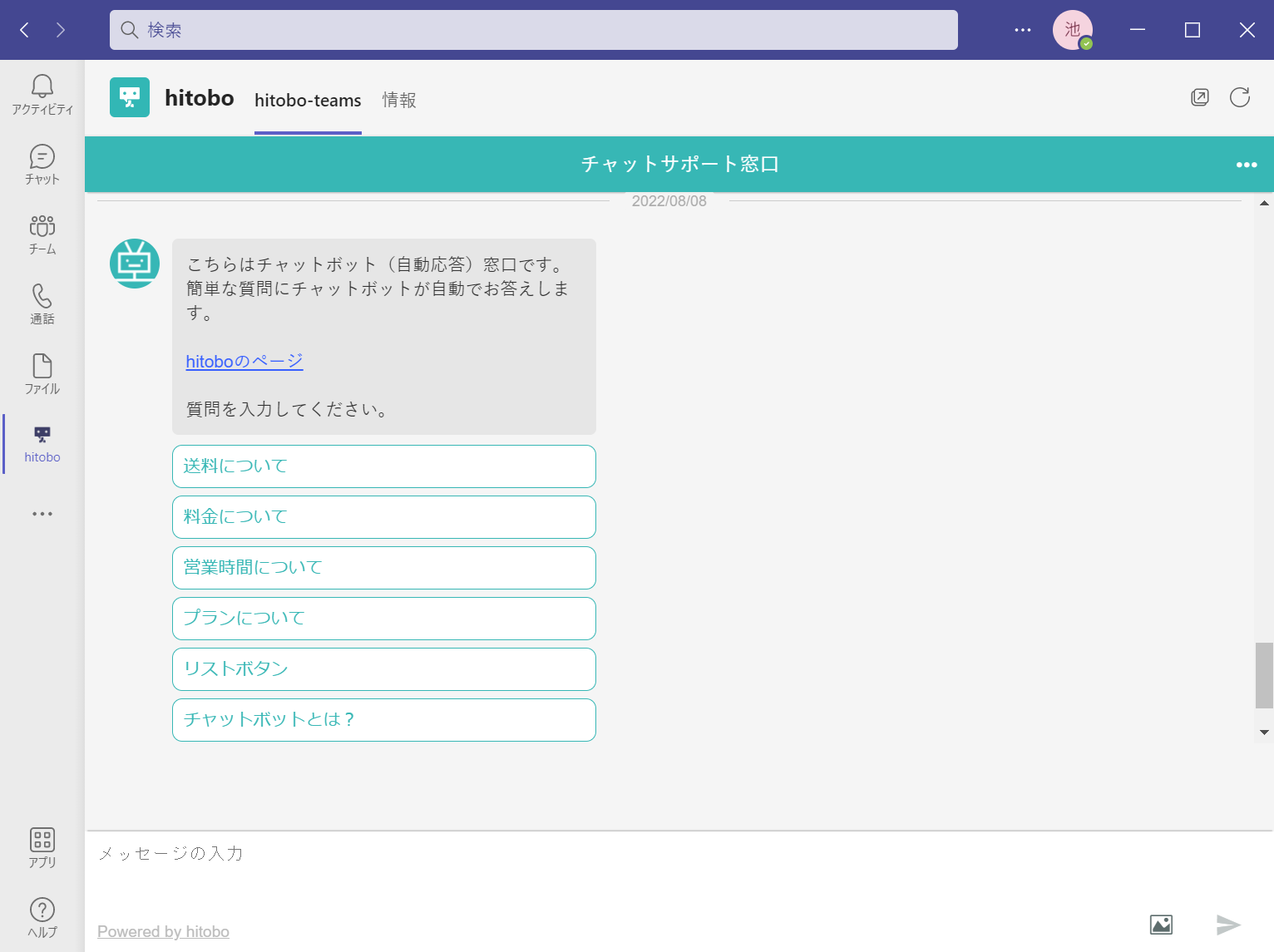
Teamsへの設置
Microsoft Teams内にチャットボットを導入した場合の表示イメージです。
画像イメージの例のhitoboではアプリのインストールだけで簡単にチャットボット設置が可能です。
具体的な設置手順について知りたい場合は下の関連記事を参照してください。
PCのTeamsアプリ

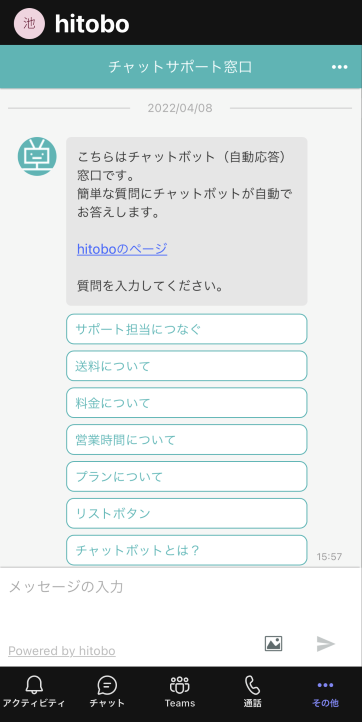
スマホのTeamsアプリ

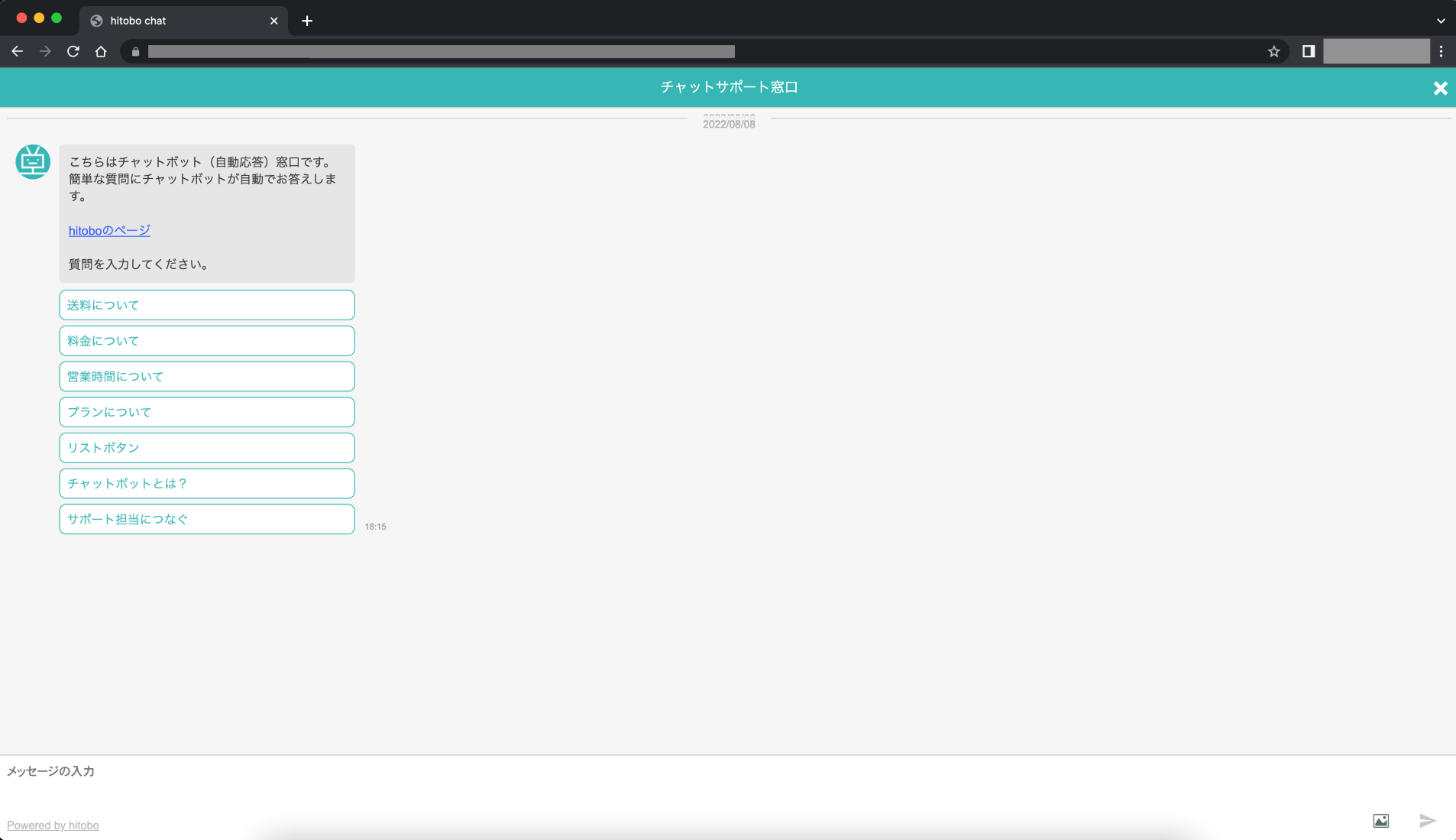
チャットボットへの直リンクで表示
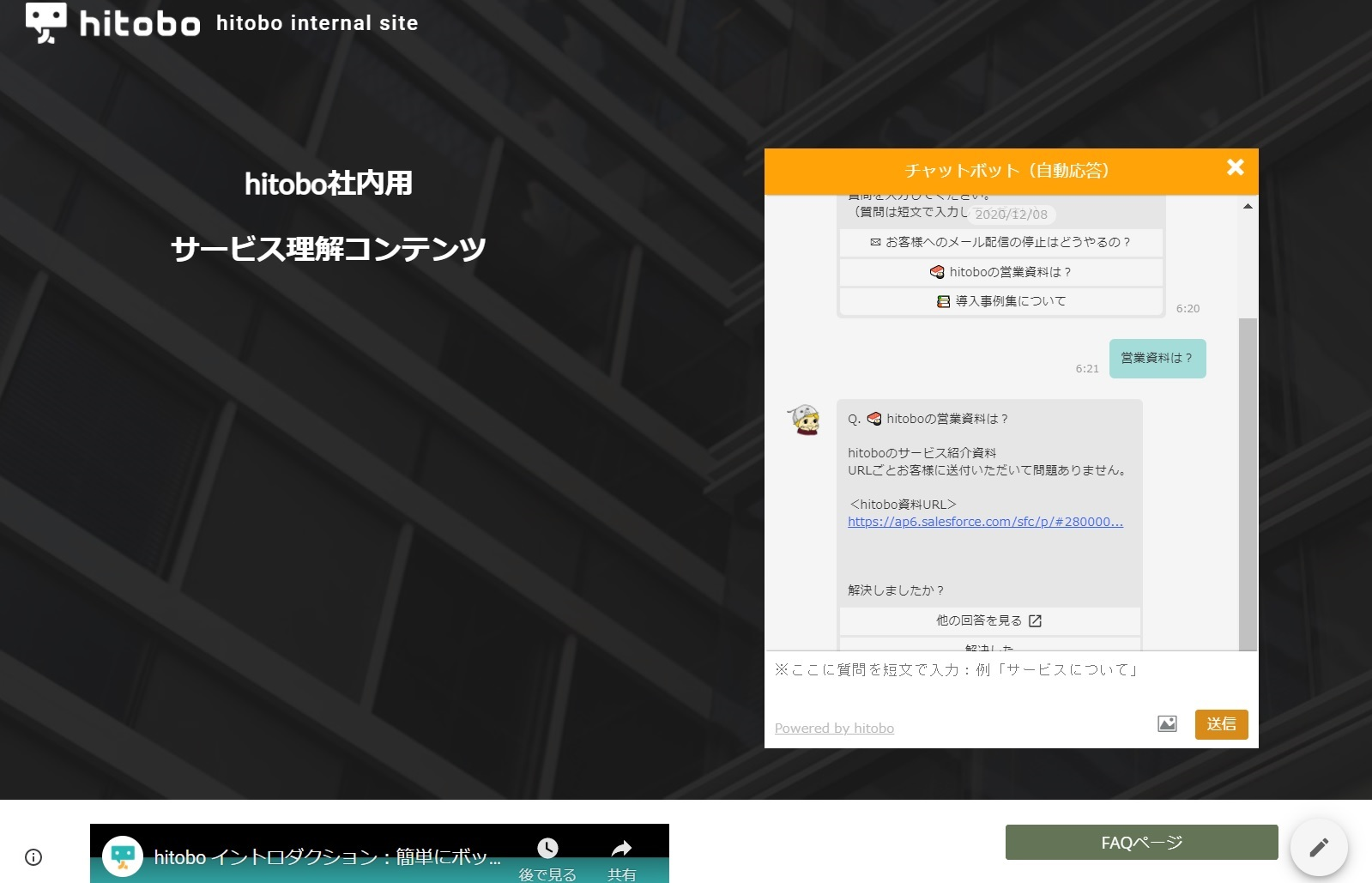
チャットボットを設置するページを持っていない場合、画像イメージ例のhitoboの場合は、チャットボットを表示するURLへ直接アクセスすることでの利用も可能です。
社内アクセスのみに限定したい場合はIP制限をかけることも可能です。

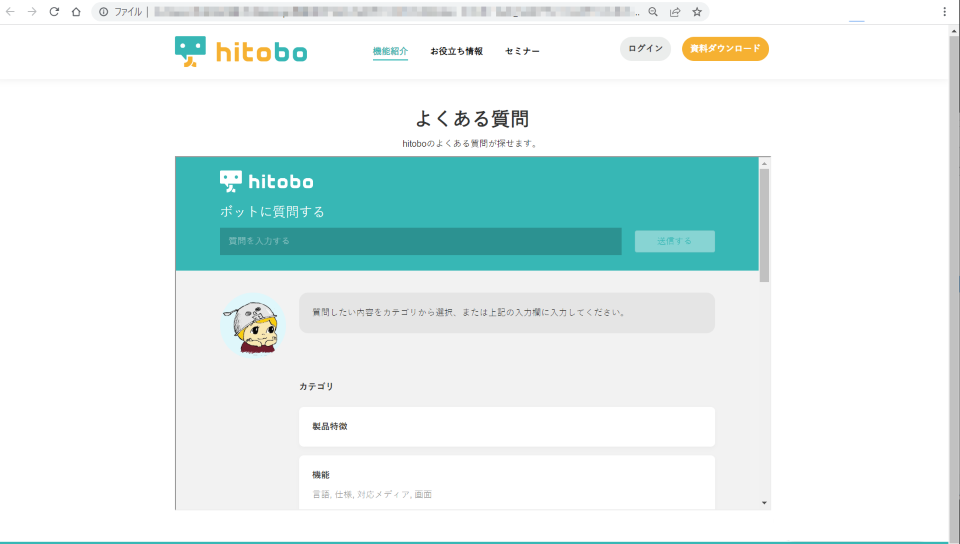
iframeで既存のWebページ内にページボットを埋め込んで表示
画像イメージ例のhitoboの場合は、チャットボットの情報を流用してFAQ検索ページ(ページボット)を生成可能です。この例は、既存のWebページ内にiframe(インラインフレーム)の埋め込みにてページボットを表示している例です。
(※導入方法についての詳細を知りたい場合はお問い合わせください。)

スマホアプリ(Webビュー)でチャットウィンドウを表示
スマホアプリの場合もWebビューでチャットボットを表示可能です。

チャットボットの設置箇所から考える活用方法
複数の設置箇所にチャットボットを導入することで、利用者との接点を増やしたり、利用者接点に対する最適化をするなど、以下のような活用が可能です。
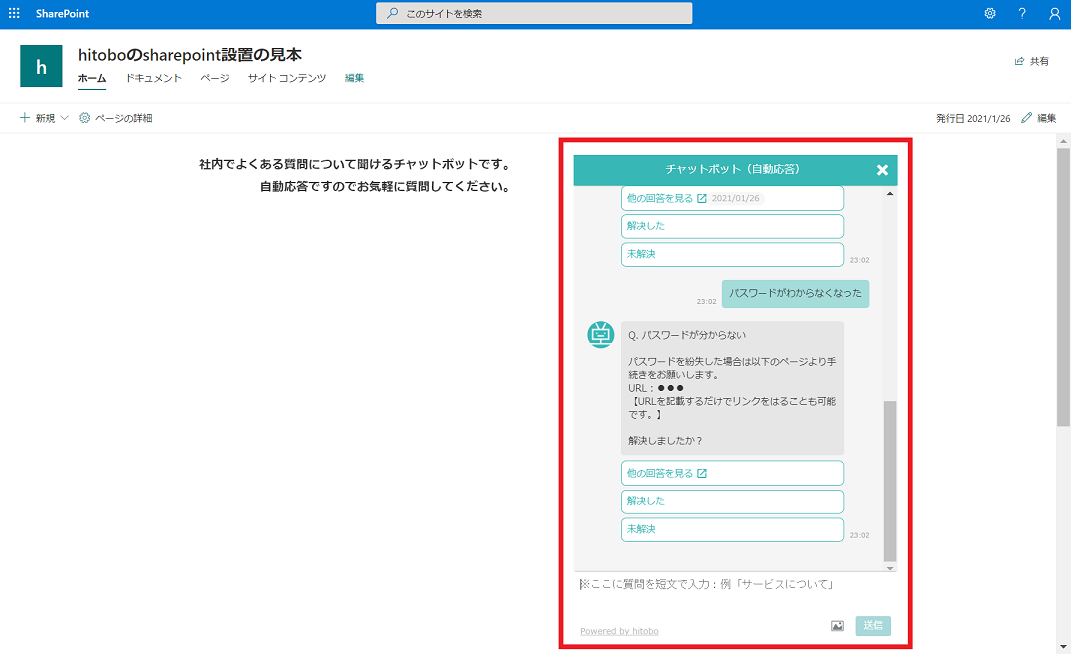
1. 社内FAQで社員が利用するサイト、アプリに同じボットを設置。いつでもアクセス可能に。
社員が普段利用している社内のポータルサイト、SharePoint、Teamsなどのアプリなど、各接点に同じボットを設置しいつでもアクセスしやすくできます。運営担当者は複数のページを更新しなくとも一度設置してしまえば「一つのボット」を更新するだけで運用が可能です。
2. 顧客の各接点にチャットボットを配置。不明点の未解決によるサービス離脱を防ぐ。
顧客との各接点にいつでも質問に答えられるチャットボットを設置し、定型の質問にはその場で回答できるようにして、解決できない質問は最適な窓口に誘導します。一度設置してしまえば、担当者が一つのチャットボットを更新するだけで、すべての接点の応答内容を更新できます。
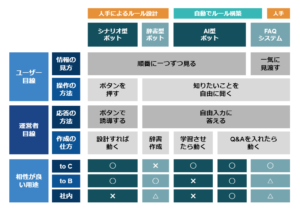
3. 各顧客接点に最適化したチャットボットを設置して対応を最適化する
2とは別の方法として、すべての接点に同じチャットボットを設置するのではなく、
- マーケティング用途など顧客ニーズに最も合った情報を診断形式(例:あなたに最適なワイン、あなたに最適な観光スポット等)で分岐して誘導したい場所には「シナリオボット」を中心にしたチャットボットを設置。
- ヘルプデスク用途など、画面上に一度に表示できる以上の質問パターンについて、幅広く答える必要がある場合は、自由入力にも賢く回答できるAIチャットボットを設置。
など、使い分けて設置する活用もできます。但し、運用対象のチャットボットが増えるので、「導入・更新の手間」と「期待したい効果」のバランスをとって運用することも必要となります。
まとめ
今回はチャットボットを導入した時の設置先別の表示例をメインで解説しました。
AIチャットボットやシナリオボットは今では多数のサイトに導入され、目にすることも多くなってきましたが、今後の導入検討の参考になればと思います。
アディッシュでは「hitobo」というAIチャットボット・シナリオボットを構築できるサービスを提供しています。すぐにダウンロードできる資料の提供、無料トライアルなどもございますので、ご利用ください。
簡単な設定だけで、チャットボットをすぐに利用可能で、無料トライアルでも機能制限などはなく、全ての機能を利用することができます。是非ご検討ください。